브랜드를 운영하거나 새롭게 시작하려는 분들이 가장 많이 놓치는 부분 중 하나가 바로 일관된 스타일 가이드 구축입니다. 아무리 예쁜 로고를 만들었더라도, 컬러와 폰트, 콘텐츠의 표현 방식이 매번 다르면 소비자에게 혼란을 줄 수밖에 없어요.
요즘은 AI 툴을 활용해 손쉽게 브랜드 스타일 가이드를 만들 수 있는 시대입니다. 이 글에서는 초보자도 바로 따라 할 수 있는 AI 스타일 가이드 제작법을 차근차근 소개해 드릴테니 살펴볼게요.
브랜드 스타일 가이드란?
브랜드 스타일 가이드는 브랜드의 시각적/언어적 정체성을 일관되게 유지하기 위한 기준 문서입니다. 간단히 말해, “우리 브랜드는 이런 식으로 보여지고, 말하고, 표현돼야 한다”를 문서화한 것입니다. 디자인 시스템의 설계도이자, 브랜드의 일관성을 유지하는 핵심 도구라고 할 수 있죠. 브랜드 스타일 가이드 구성요소를 살펴 볼까요?
주요 구성요소는?
- 로고 사용 규칙 (사용 크기, 배경 컬러 등)
- 브랜드 컬러와 보조 색상 코드
- 지정 폰트와 사용 기준
- 사진, 아이콘, 그래픽 사용 스타일
- 문체 및 톤앤매너 (말투, 카피 스타일)
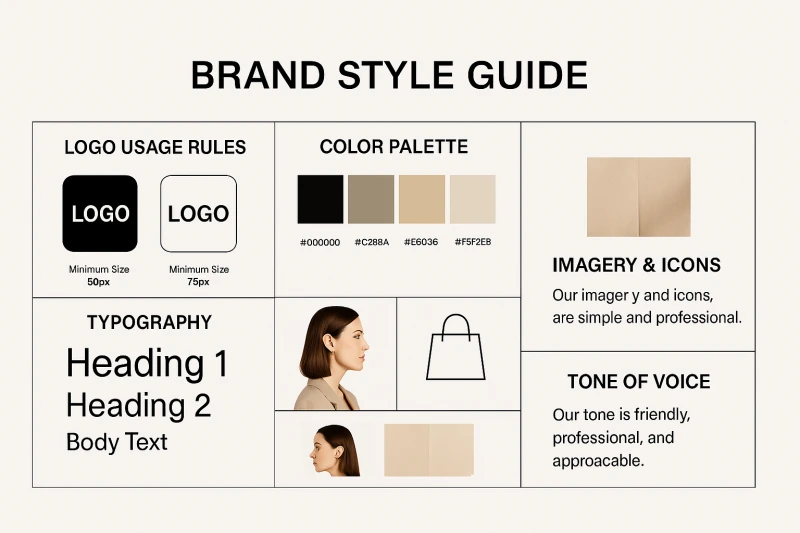
아래는 브랜드 스타일 가이드 전체를 구성해서 간단하게 한번 만들어 봤습니다. 직접 프롬프트에 영어와 한글을 번갈아 입력하여 확인해보세요 🙂 물론 결과는 다르게 나오겠조?

> 브랜드 스타일 가이드 프롬프트:
brand style guide layout, centered content, balanced spacing, logo usage section, brand color palette, typography styles, tone of voice block, modern minimalist design, visual hierarchy, clean white background, symmetrical alignment --ar 16:9무드보드와 스타일 가이드는 어떻게 다를까?
무드보드는 브랜드의 분위기와 방향성을 감각적으로 표현한 시각 요약이라면, 스타일 가이드는 그 분위기를 정해진 룰과 시스템으로 정리한 실전 매뉴얼이에요. 아래 표를 한번 볼까요?
| 항목 | 무드보드 | 스타일 가이드 |
|---|---|---|
| 목적 | 감성 방향성 제시 | 실무 기준 문서 정리 |
| 형태 | 이미지 콜라주, 예시 중심 | 규칙과 구성요소별 정리 중심 |
| 사용 시점 | 브랜드 시작, 기획 초기 | 브랜드 운영 및 외주 협업 시점 |
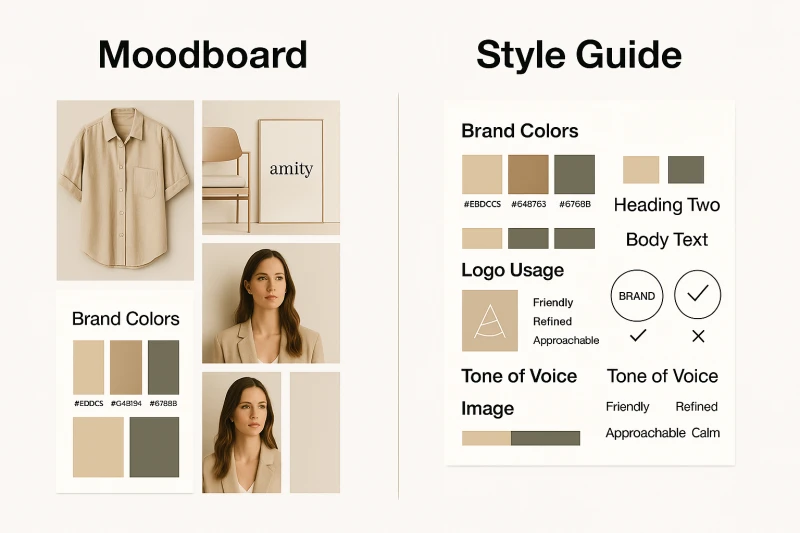
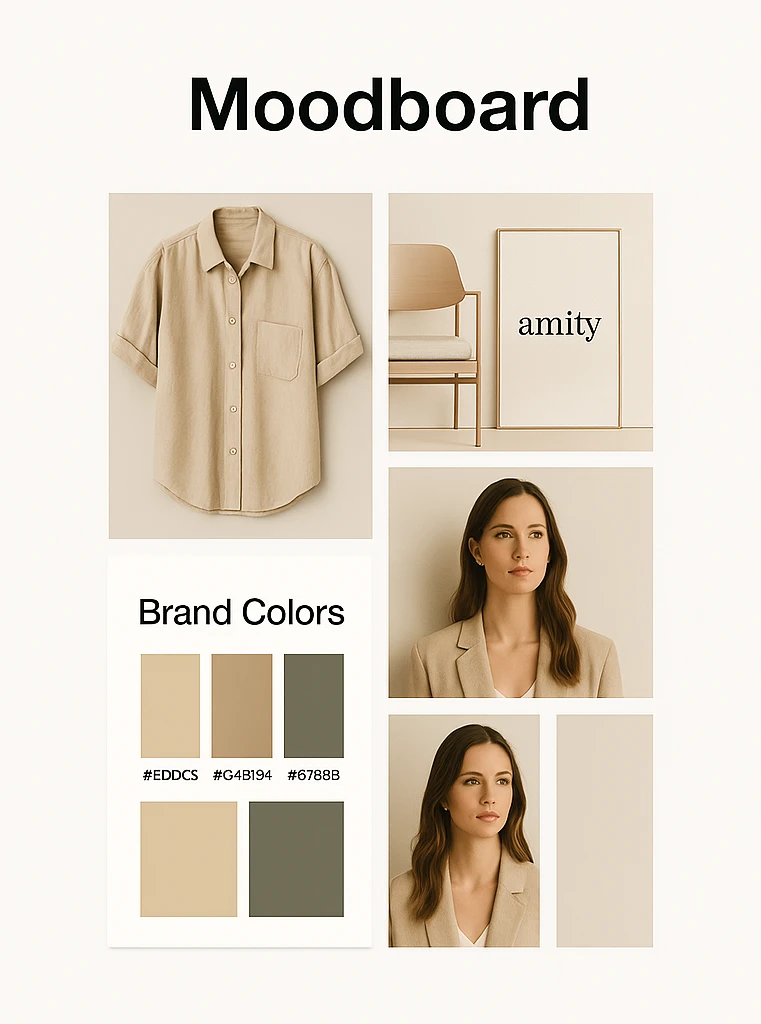
무드보드와 스타일 가이드가 헷갈리시조? 업무 진행 순서는 당연히 무드보드가 우선이고 스타일 가이드가 그 다음입니다. 전체적인 브랜드 정체성을 잡고(무드보드), 그 정체성을 기준으로 규칙(스타일 가이드)을 만들어갑니다. 무드보드와 스타일 가이드를 한번, 이미지로 비교해볼까요? 아래는 왼쪽이 무드보드이고 오른쪽이 스타일 가이드입니다. 어때요? 명확히 이해되시나요? 톤앤배너라고 많이 들어보셨조? 디자인영역에서 많이 쓰는 용어인데요. 전반전이 브랜드의 느낌을 맞추어 큰 종이에 정리하여 한눈에 컨셉을 정리한다고 보시면 되요.

> 무드보드와 스타일 가이드 비교를 위한 프롬프트:
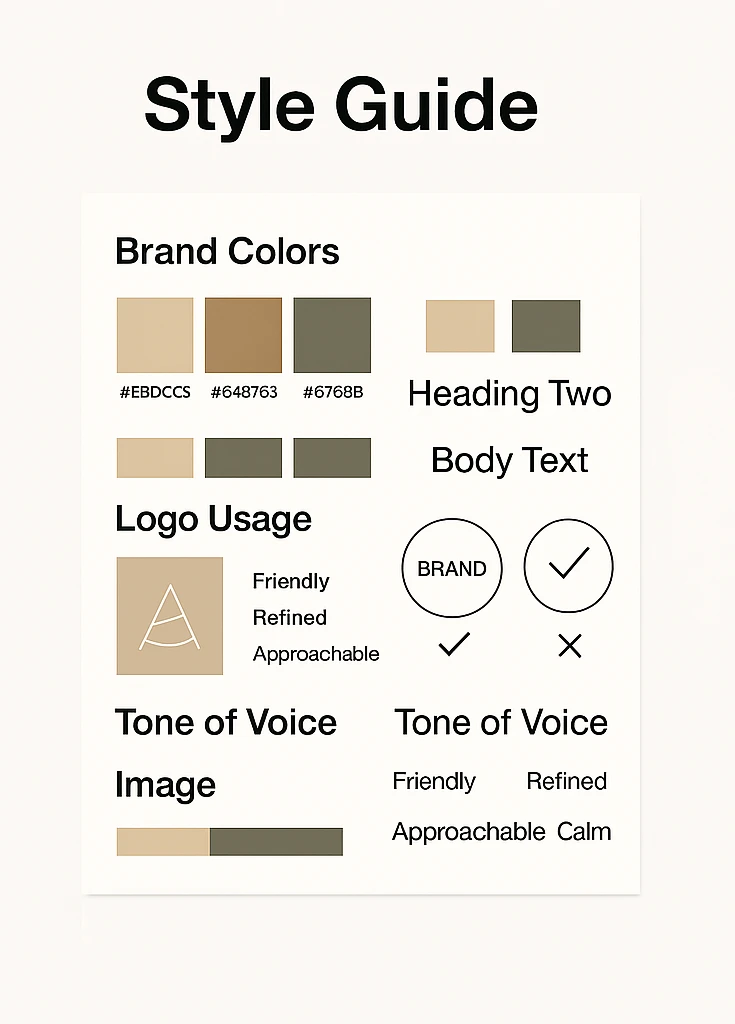
comparison between moodboard and style guide, side-by-side layout, brand color palette with HEX codes, consistent typography hierarchy (headline, subhead, body), correct and incorrect logo usage examples, image styling samples, collage-style inspiration on left, structured brand rules on right, clean modern layout with visual balance, white background, equal padding --ar 16:9AI로 스타일 가이드를 만들면 좋은 이유
기존에는 스타일 가이드를 만들기 위해 디자이너나 브랜드 전략가의 손길이 필요했지만, 지금은 AI 툴과 템플릿을 활용해 비전공자도 일정 수준의 결과물을 이제 만들 수 있게 되었어요.
장점 요약
- 빠르게 핵심 요소 도출 (ChatGPT 활용)
- 이미지, 컬러 팔레트, 레이아웃 자동화 (Canva)
- 스타일 통일 템플릿 다수 제공
- 수정/재사용 용이성
단계별로 만들어보는 AI 브랜드 스타일 가이드
이제 본격적으로 AI 도구를 활용해 브랜드 스타일 가이드를 만들어볼 시간이에요. 이번 섹션에서는 ChatGPT, Canva를 활용해 각 요소를 실제로 어떻게 구성하는지, 초보자도 이해할 수 있도록 단계별로 정리해볼게요.
1. ChatGPT로 브랜드 톤앤매너 키워드 뽑기
예: “모던하고 정제된 여성 의류 브랜드” → 세련됨, 부드러움, 신뢰감 등 키워드 도출
브랜드 톤앤매너 키워드
- 세련됨 (Sophisticated)
- 부드러움 (Soft)
- 신뢰감 (Trustworthy)
- 정제됨 (Refined)
- 간결함 (Minimal)
- 고급스러움 (Elegant)
- 절제된 감성 (Subtle Emotion)
- 여성스러움 (Feminine)
- 도시적 감각 (Urban Chic)
- 포멀함 (Polished)
2. ChatGPT로 브랜드 이미지 스타일 설정
예: 브랜드 감성을 시각화한 이미지 4~6장 생성 → 무드보드와 연결

3. Canva에서 스타일 가이드 템플릿 선택 후 삽입
- 로고
- 브랜드 컬러 팔레트 (HEX/RGB 코드)
- 지정 폰트 (헤드라인/본문)
- 톤앤매너 키워드
- 이미지/아이콘 스타일

스타일 가이드가 실무에 주는 효과
브랜드 스타일 가이드는 단순히 보기 좋은 디자인을 위한 것이 아니라, 실제 실무에서 커뮤니케이션을 빠르고 정확하게 만들기 위한 실전 도구입니다. 특히 외주 작업자나 다양한 채널에서 일관된 메시지를 유지해야 할 때 없어서는 안 될 중요한 지침서(?) 같은거예요. 스타일 가이드를 유지함으로써 브랜드의 정체성을 유지할 수 있답니다.
- 외주 디자이너/영상 제작자에게 명확한 방향 제공
- SNS, 상세페이지, 유튜브 커버 등 시각 요소 통일
- 브랜드 신뢰도 상승 및 고객의 인지도 강화
- 운영 인원이 바뀌어도 동일한 톤 유지 가능
스타일 가이드는 브랜드의 언어입니다
AI를 활용한 브랜드 스타일 가이드는 더 이상 전문가만의 영역이 아닙니다.
이제는 디자이너가 아니더라도 누구나 브랜드의 정체성을 시각적, 언어적으로 정리할 수 있는 시대예요.
브랜드의 감성과 메시지를 일관되게 전달하고, 콘텐츠 기획자나 마케터가 다양한 채널에서 효과적으로 활용할 수 있도록 도와주는 핵심 도구입니다.
특히 AI 툴을 활용하면 무드보드부터 로고 사용 기준, 폰트 시스템, 이미지 스타일까지 실무에 바로 적용할 수 있도록 구성할 수 있어, 브랜드 운영의 효율성과 일관성을 높이는 데 큰 도움이 될겁니다!
함께 보면 좋은 콘텐츠
- AI 챗봇 상세페이지 활용법 – 매출을 높이는 상호작용 전략 완전정리
- AI 상세페이지 제작 방법 – 콘텐츠 기획부터 디자인까지 자동화하는 법
- AI 무드보드 가이드 – 초보자도 가능한 감성 브랜드 비주얼 정리법
- ChatGPT 이미지 굿즈 제작 방법 – AI로 스티커와 굿즈 만들기